
Mobile App, UI/UX Design
PRODIGEST
This is my individual work to design an app to help users to visualize the process of projects, which cost almost 2 months. I hope it can wake up people's motivation.
- Role
- UI/UX Designer
- Sort
- Individual Project
- Date
- 6/2020
- Duration
- 2 Months
- Problem
- No Timely Feedback
People always don’t have motivation to push process when they are working for a project because they can’t see the progress visually. Life is not like game. As a “player”, we can not get timely feedback from life.
- Solution
- Process Visualization App
Design an app (mobile is portable) to visualize the process to connected with real life. Users can customize so that they can see the progress of their study or work.
Research
Why we need to visualize the process?
- Simple fact, without clarity and belief, there is no action.
- Clarity allows you to create vivid mental simulations.
- The more you believe, the more likely you are to act.
The significant of visualization:
- Help you define what exactly what you want.
- Reduce overwhelm.
- Increase positive thoughts and behaviors.
- Improve performance.
How to visualize something into reality: How to do creative visualization?
- Define your goal. (Think as big as you can)
- Make sure you really want to achieve this goal.
- Visualize a clear mental image of desired outcome.
- Make creative visualization part of your daily routine.
- Make a vision board.
Research
More Tips:
- Use picture and describe to better visualization.
- Improve your emotional intensity.
- The more real or true you believe something to be, the more emotional impact it has on you. To really enhance a simulation you want to create as much detail around it as you can so that you begin to feel the experience of it as if it were real.
- Expose yourself to more detail in the outside world.
- Anything that increases your knowledge and awareness of what an experience would be like would help you to have more data to draw upon when creating your own visual simulation.
- Break down your goal into small step.
- Turn your steps into a chronological plan.
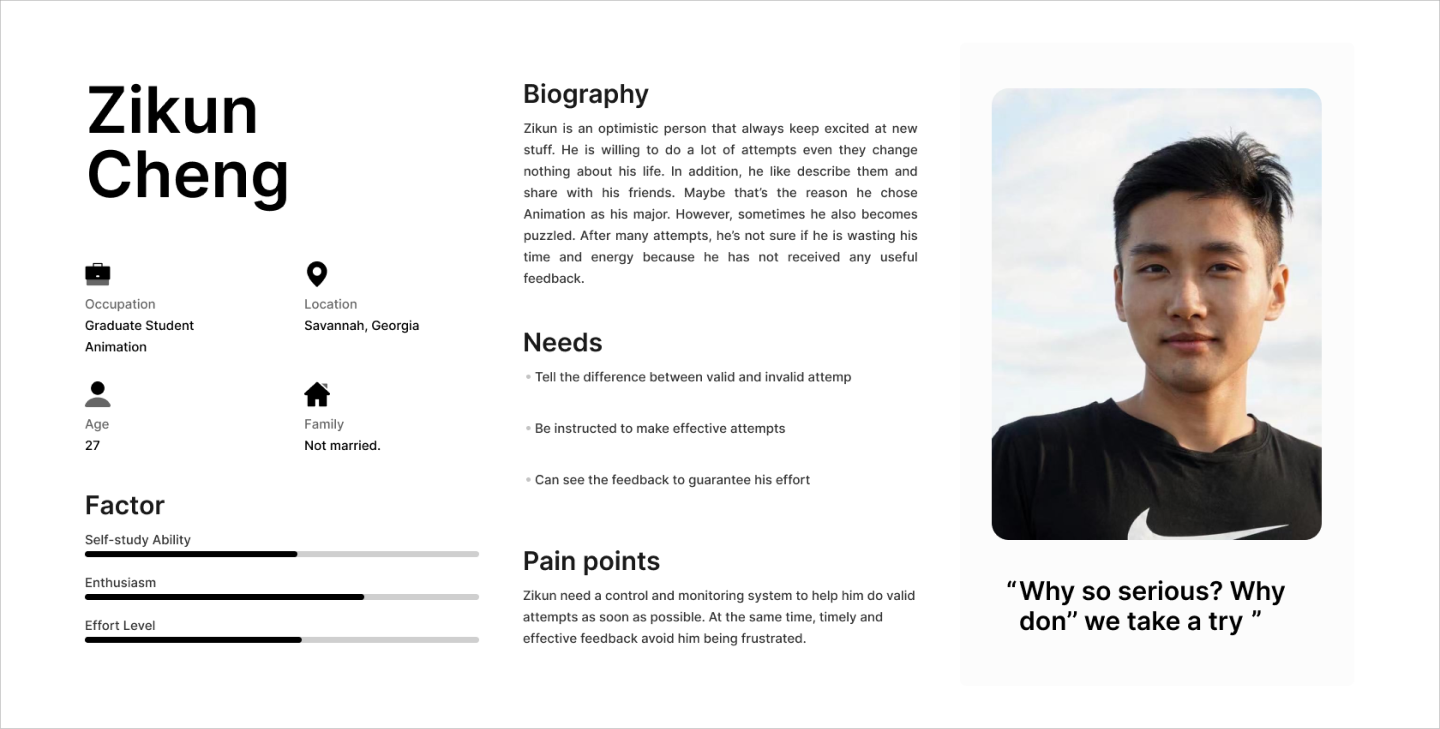
Persona

Function Blocks




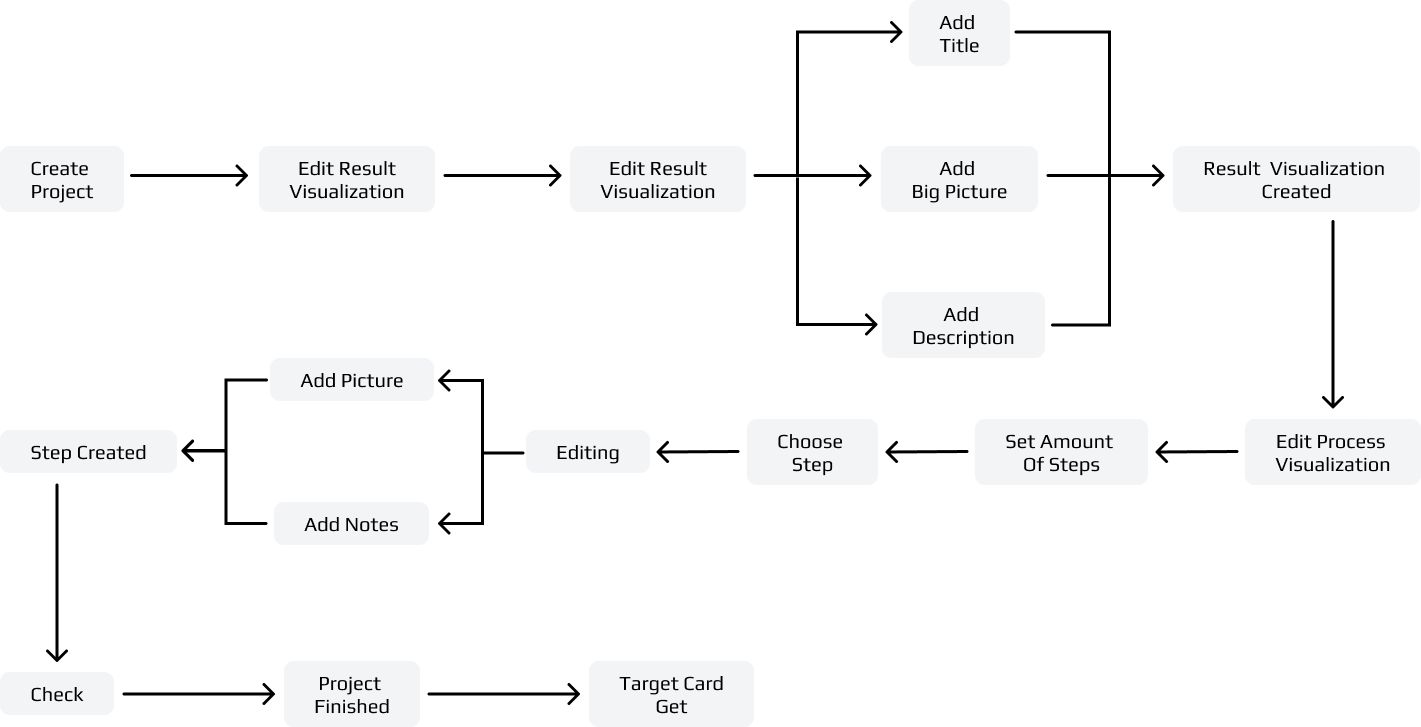
Flowchart

Wireframe

Icon & Logo
Opacity
- 90%
- 78%
- 60%
- 30%
I use a series of bubbles that gradually lower the opacity. Doing projects is like these bubbles. Gradually digest them until they disappear.
Icon & Logo
Visual
Overview
Community
Me
Portotype

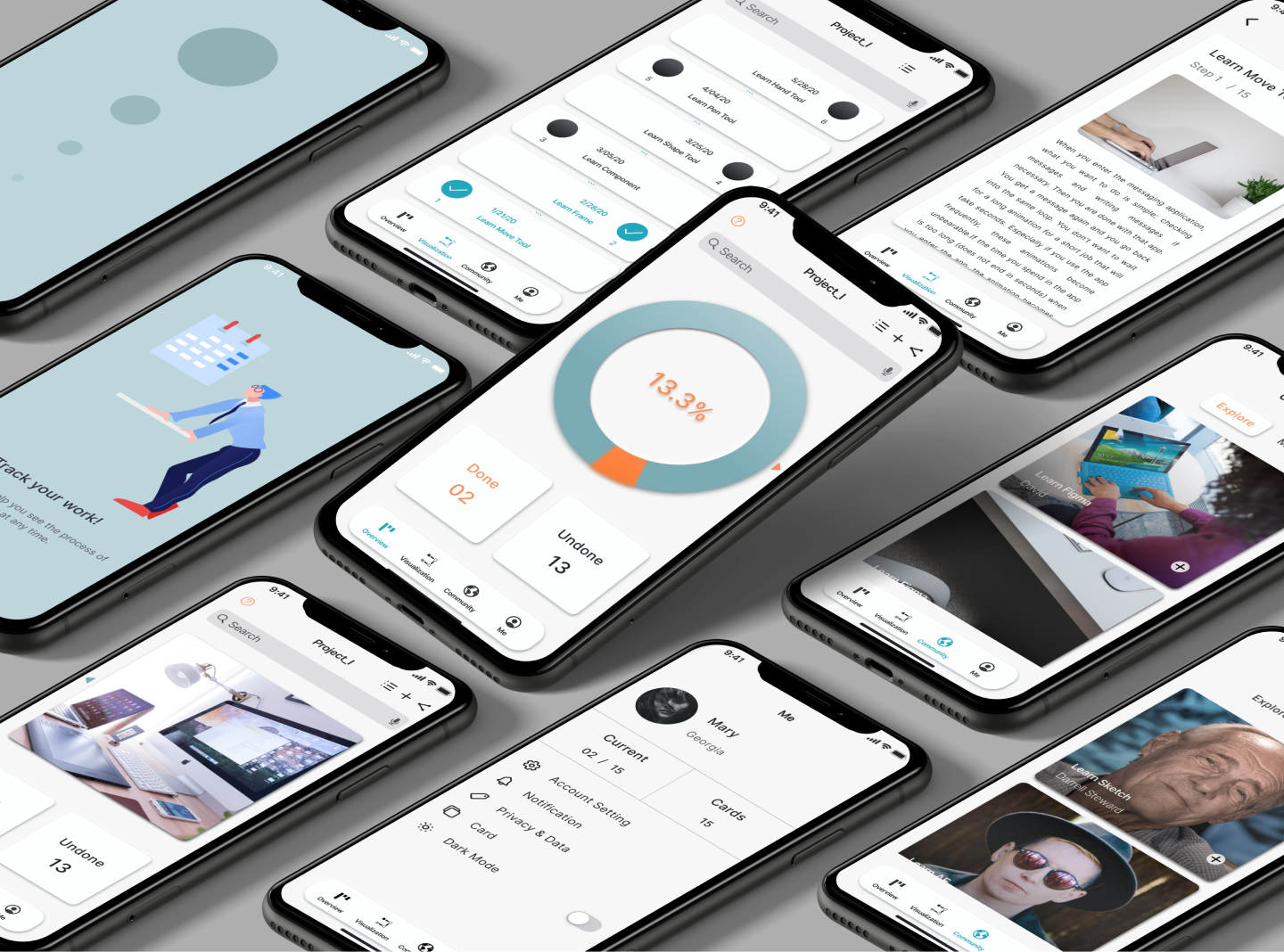
Mockup



Check Interactive Prototype
